Hello, world! &弯路日志
Hello, world! t酱的博客又有啦,诶嘿ww
这篇以后不出意外的话肯定是绝对的黑历史。人嘛,总是要从无知到有知再到更有知的(雾)。虽然这几天实际上也没有学到什么本质的东西,但至少拿到了一点皮毛上的尖尖吧?(心虚)
三四天断断续续终于差不多配置完了(瘫。之后大概还会改一下subtitle、description、配色什么的(? 看心情。不想弄得太花里胡哨,文章封面暂时也去掉。
因为我真的是一点点基础都没有,大佬们很多默认的大家都会的东西提都没提,我就因此在很多很多“不可能有问题”的地方卡住了qwq 甚至还绝望哭了两三次(我真没用啊QAQ
查了巨多的资料,也请教了大佬,目前就是这个样子了。(感觉有点经验的最多3h就好了呜呜呜。
写一个这个主要用作自己备忘,因为大概也没有人会垃圾到需要参考到我的这个((
感谢ioa姐的大力援助orz
搭建
静态和动态博客的选择
两年前折腾过动态的,想用wordpress,没有服务器就在本机上各种操作,什么nginx,什么apache之类的东西qwq 之后是某大佬一路帮助(
个人体感是动态前期部署和后期维护麻烦,使用中非常方便(呜呜呜真的好方便)。需要服务器。
静态的托管到Github Pages上可以不用服务器,维护方便(?)比动态的安全。但是主题设置相关麻烦(一劳永逸?)。
基于我为零的技术基础以及低需求,当然是选择静态!
或许以后(很久以后)会试试看放自己做的视频上来?(多分。
域名
选择
ID 是Ttsuxx,那肯定是要ttsuxx开头。
选什么后缀好呢?
为什么选择cc?
- 和tt、xx一样是两个字母重叠,非常整齐!w
- 只有两个字母,够短,好记w
注册商
这个东西我纠结了半天(
啊啊啊啊好像是在国外网站买会比较好一点,嗯….那还是就在godaddy上买好了。
诶诶诶不是说godaddy可以用支付宝的吗?! 为什么没有支付宝的选项QAQ
诶,也有人在喷godaddy!国内的注册商也是被喷到不行!
哇!为什么国内注册商这么便宜!五年只要100+!
国内好像还是麻烦得很诶,还是在国外买好了(
啊,终于有支付宝的选项了。
最后是358.06买了五年。好像是用了有效的优惠码。本来是400+。
加砖头!
一开始是看的这个。打算先搭起来再换主题。
发现godaddy没有域名网站解析的地方。
因为一开始改了服务器,什么CNAME类型的解析也添加不了。幸好改之前截了图,改回去之后可以看到记录相关,但是还是不可以修改记录值。在ioa姐的带领下修改了A类型记录的指向,网页第一次显示出来了。
然后ioa姐说很奇怪,我的原始内容和生成的静态页面都混在一起。于是就看ioa姐的这篇了。根本就不需要fork人家的库。
······
出现了OpenSSL SSL_connect: Connection was reset in connection to github.com:443 的问题,但是ioa姐文章里的方法用了没有用。
输入
1 | git config --global http.proxy 127.0.0.1:7890 |
解决。
······
发现没有master的分支。repo里少加了.git。这启示我们抄代码一定要注意抄全,不能丢三落四。
bash要在博客根目录下面,不然是没有用的。不用cd的话可以直接在根目录右键点击“Git Bash Here”,很方便。
再之后遇到了怎么也解决不了的麻烦。然后就交给ioa姐了orz
是要用ssh的链接而不是https的。
还用了什么殊途同归的方法解决了无法修改记录值的问题(反正我是不懂啦qwq
主题配置
主题安装、语言、网站资料、美化etc.
修改.yml 和其他什么文件的时候不要用记事本。
笔记本配置的时候就已经装了vsc,但是却是用了大半天记事本修改+word查找定位才想起来用。
注意空格。
命令行如果显示了源文件的内容那是在报错,看一下在哪里,改掉就可以了,别再 hexo cl hexo g hexo server了,显示不出来的。
为什么首页有打字效果的那个副标题(subtitle)一直显示不出来?(这个是哭了的qwq
不清楚,主题作者说“f12”,按了之后竟然就显示出来惹。好像是有什么渲染的作用吧。
说说
弄了一大半但是没继续弄了,因为感觉现在可能没有必要。
字体
没找到好看的字体,暂时搁置。以后遇到好看的再换掉吧。
导航菜单
如果需要显示,需要将#去除!(是我自己琢磨出的还是在哪里查到的呢,不记得了((
1 | menu: |
配色相关
可以f12然后Ctrl+Shift+C(点左上角的小箭头也行)直接修改网站元素先预览效果。(ioa姐教的,好用)
主题色如何修改呢?
1 | # theme_color: |
这个东西是样式!
改这个没用啊喂!!
要把前面的#删掉才行qwq
页面颜色又是纠结了好久的地方。
当时是配了三个方案,问了很多友人的意见。基本都说那个浅色的好。


但是还是因为懒+追求简洁和酷炫,继承了白色没有修改qwq
RGB颜色对照表
图片取色
主题色彩生成
滚动条
资料查了但是还没改qwq 以后要是想改就改吧。
参考3 这个比较酷一点。
参考4 这个好这个好!
image
pixiv万岁!
昨晚看色图看了好一会儿,找到了不少合适的图。
推个特别喜欢的画师。真的是好可爱好可爱
可爱就完事了 天使wslwsl。
(啊,跑题了。不过不得不说p站的推荐相关画师的机制真是棒。
社交图标
主题自支持的 font-awesome v5图标数量太少了。
要换的话就全部换掉,不然一是大小不一样,而是有的会旋转有的不会。
追求简洁没有加颜色。
修改网站图标
自配色~
望远镜,可爱!
(我一丈育好像除了可爱之外什么都不会说QAQ
(约莫是世间隅角的惹爱之物,联结着此已崩坍的大地与渺远的天穹 什么鬼啊喂!
添加评论系统Valine
为什么要用valine而不用gitalk其他什么的?好看。
为什么不用双评论系统?懒+没必要。
文章加密
修改栏目(?)内字样
这个地方也停住了好久(
哦,改到这个地方才发现我语言写的是zh-CH而不是zh-CN qwq 但鉴于用英文会感觉比较适配(帅一点(雾))就还是改成en了。
到底该如何改掉uv和pv的字样呢?
butterfly主题下面只有这样的:
1 | # busuanzi count for PV / UV in site |
看到next主题下面是这么改的:
1 | # busuanzi count for PV / UV in site |
没有用就是没有用qwq
甚至还尝试人工寻找有插入busuanzi的文件,然后把
1 | <span id="busuanzi_container_site_pv"> |
加入qwq
还打开看了很多pug styl js文件什么的(
都以失败告终。
询问了ioa姐。
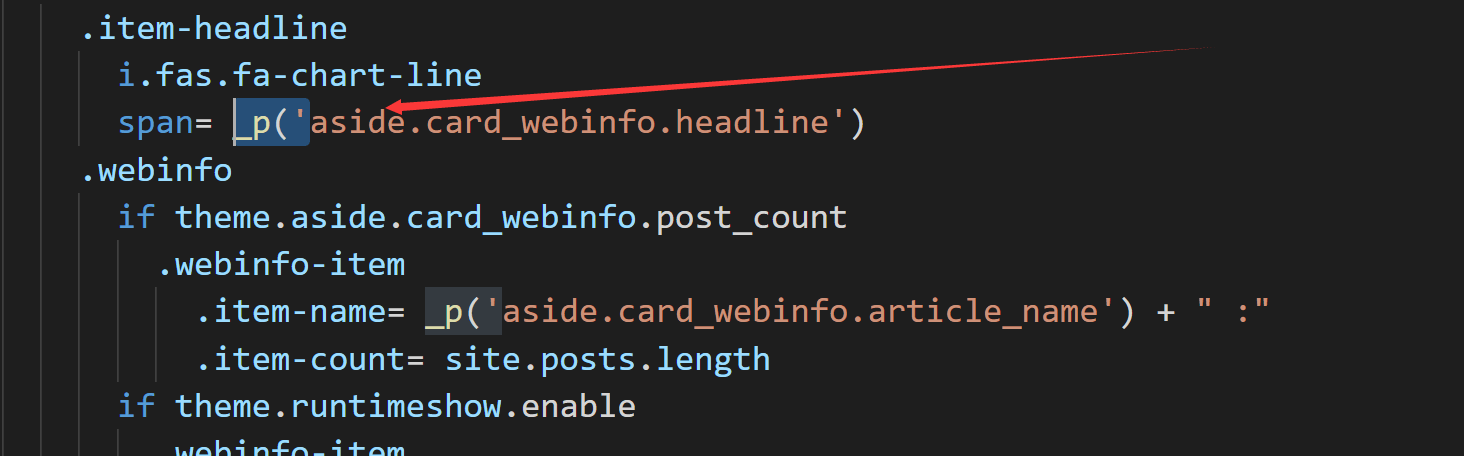
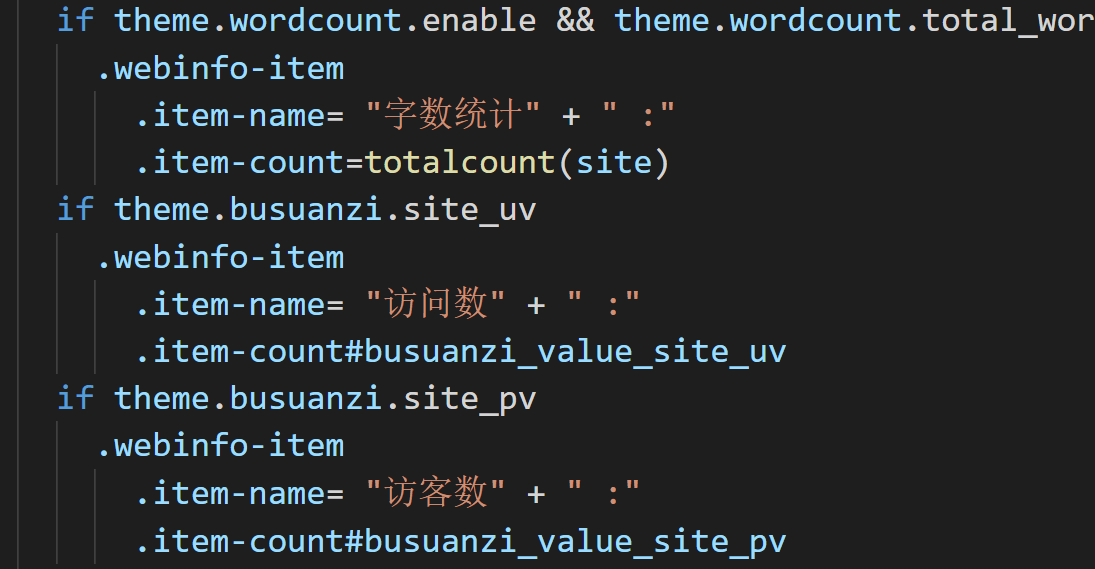
ioa姐的解决方案是修改card_webinfo.pug。
如下:
替换其中这些带_p()的内容。
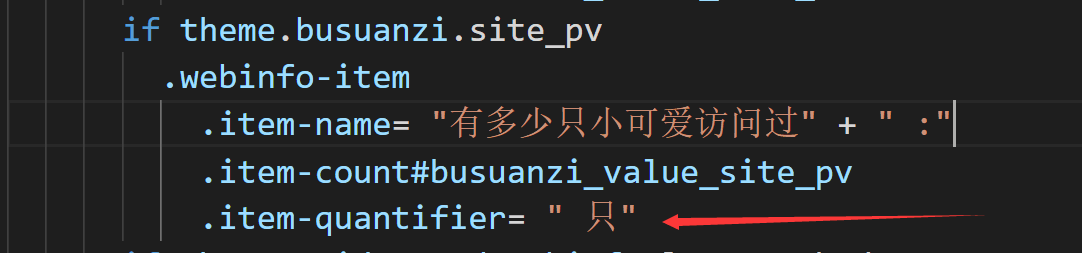
如果想要加量词的话这要这样:
总结:ioa姐tql!
更多魔改美化
在以后很长的一段时间内都不会魔改的(确信。
不想加了,算了_(:з」∠)
另外好像还可以用netlify+stackedit 做到在线编辑,不想弄了qwq
其他一些
注意备份
还有什么呢?
暂时就这样吧,over!w
更新
2021.06.18
增加了rss订阅功能。
2021.07.22-24
主题升级。好用的
大面积修改字体字号。(除了三处,偷懒了,无伤大雅qwq 发现有奖)总共尝试了四五十种字体,最后终于确定使用了六种。(有推荐的字体也可以告诉我w)一开始不知道如何修改具体位置的字体,走了些弯路,最后的方法其实就是之前提到过的。
大规模修改post的cover设置。
增加了note块的使用。
更新about内容。
待更新
- subtitle内容修改。
- link扩充。
* 主题配色。 - 滚动条。
- 过期提醒。
- 弹窗。
* 说说。 - 音乐。
- footer text修改。
- announcement内容修改。
2021.11.12
上面说到的三处字体很早之前就改掉了。
升级了导航栏,添加fair~
2022.01.14-15
修了一下leancloud的锅,valine又可以用啦!顺便解决了一下侧边栏评论获取的问题。正在考虑哪天抛弃valine跑路改用waline(
还想弄一个自动部署qwq 以后再说(我好懒QAQ
2022.07.04-06
大改(?)了一下x
2.0版本问世!(雾)
增加了说说功能→murmurs界面。修改murmurs界面配色。
换了封面、背景图,加了适配白天和夜间模式的页面透明度。改了主题配色。
一清色的类似这样的改透明度完全不优雅,一切换到夜间模式就奇丑无比,还需要另外再改dark mode的文件。啊,回头找对我最有帮助的一篇博文找不到了orz 可能是这篇突然挂了的(
总之是这么写外挂css:
1 | [data-theme="dark"] #aside-content .card-widget{ |
[data-theme=”dark”]和后面的被作用部分要放在同一行。
感觉我改css熟练了不少xxx
换掉了一波top_img。
本来嫌整体有些太花里胡哨了,想把字体改成华文中宋。但是主题这样子改了之后字体再换就不搭配了,于是便没有改字体。现在大概算是日系小清新风格(? 之前可能算是有点赛博朋克的酷炫感x
文章页的背景我想改,但是这一次就到此为止吧qwq 不折腾形象工程了,把时间留个写几篇有质量的博文比较好(逃)
还想改个加载动画的颜色,下次再说(
6号晚新增了豆瓣的账号和图库~
16号凌晨添加了能和简体字体马马虎虎相配的繁体字体~(但整体网站还是没有把简繁体转换的功能开启,这件事等出现了合适的同一系列的简繁字体再说。这个繁体字体比我用的这套简体字体笔画要细并且稍微高一点。